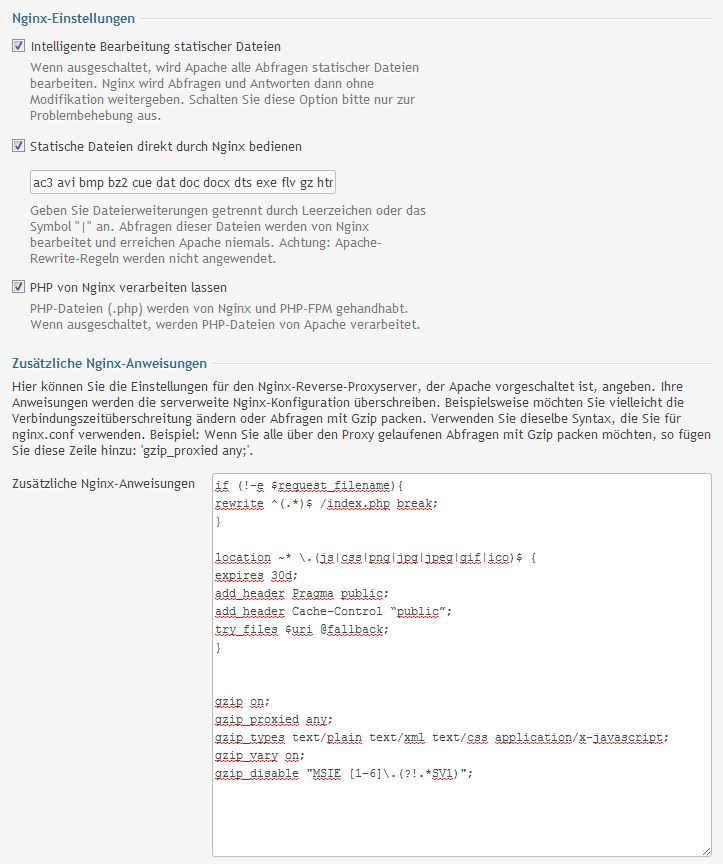
Plesk 11.5 bietet eine sehr bequeme Möglichkeit zur Nutzung des Webservers Nginx. Damit kann man sehr ressourcensparend und effizienter auch größere Websites betreiben. Die Verwendung von Nginx für alle statischen Inhalte ist völlig problemlos – man wählt im Plesk Panel im Reiter “Websites & Domains” einfach den Punkt “Webserver-Einstellungen” und kreuzt “Intelligente Bearbeitung statischer Dateien” und “Statische Dateien direkt durch Nginx bedienen” an. Fertig.
Besser ist es natürlich aber auch den Punkt “PHP von Nginx verarbeiten lassen” auszuwählen – die Speicher- und CPU-Auslastung des Servers geht in diesem Fall spürbar zurück. Betreibt man jedoch eine WordPress-basierte Website mit benutzerdefinierten URL-Struktur (Permalinks), dann gibt es Probleme: da die Rewrite-Regel des Apachen nicht mehr abgearbeitet wird, kommt es hier zu Fehlermeldungen.
Dies lässt sich jedoch relativ einfach lösen – man kann nämlich im Plesk-Panel einfach “Zusätzliche Nginx-Anweisungen” einfügen. Hier meine zusätzlichen Regeln. Es sind drei Stück – Regel Nr. 1 sorgt für die Anpassung der benutzerdefinierten URLs. Regel Nr. 2 ist eine Anweisung für das Browsercaching (bitte die entsprechenden statistischen Filearten dann entsprechend oben bei “Statische Dateien direkt durch Nginx bedienen” aus der dortigen Liste nehmen). Und Regel Nr. 3 aktiviert die Komprimierung für alle Textfiles (hier wurde eine kleine Anpassung beim Betrieb von Plesk 12 nötig).
if (!-e $request_filename){
rewrite ^(.*)$ /index.php break;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 30d;
add_header Pragma public;
add_header Cache-Control “public”;
try_files $uri @fallback;
}
gzip on;
gzip_proxied any;
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_vary on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
Mit dieser Konfiguration ist meine Pagespeed bei Google erheblich (!) angestiegen und benutzerdefinierte URLs machen kein Problem mehr. Und die Serverauslastung ist deutlich zurückgegangen. Mein Eindruck ist außerdem, dass Nginx im Dauerbetrieb deutlich stabiler läuft als der Apache.
Hier nochmal ein Foto der Einstellungen:
Kommentare zur Verbesserung, bzw. Optimierung dieser Regeln sind willkommen!

Ein how to das funktioniert. Atemberaubendes Resultat. Problemlos und einfach ausgeführt.
Danke dein Tutorial funktioniert. Allerdings sagt pagespeed insights das die Dateien kein Ablaufdatum hinterlegt habem?
Betrifft das fehlende Ablaufdatum wirklich Dateien, die vom eigenen Server stammen oder sind das Dateien, die von externen Quellen abgerufen werden?
Hi admin, es betrifft alle Dateien die von meinem Server geladen werden. Externe Daten wie z.B. Google Fonts haben ein Ablaufdatum 🙁 Als Nginx Directive habe ich wie in deiner Anleitung „expires 30d;“ eingegeben.
THX
Hast Du daran gedacht, die entsprechenden statistischen Filearten dann entsprechend oben bei “Statische Dateien direkt durch Nginx bedienen” aus der dortigen Liste zu nehmen? Sonst funktioniert das natürlich mit dem Ablaufdatum auch nicht.
Hallo,
ich bekomme nachdem ich das umgestellt habe eine “404 Not Found” Seite auf allen Artikeln. Sobald ich die zusätzlichen Nginx-Anweisungen wieder entferne ist alles bestens. Kann mir jemand helfen? Vielleicht auch der Author? Natürlich muss ich auch den Harken “PHP von Nginx verarbeiten lassen” entfernen.